Le projet
Dernièrement j’ai recherché un éditeur de formulaires en mode WEB. De manière logique je suis parti à la recherche de cela sur le web, pensant que de nombreux projets devaient traiter ce problème (je n’aime pas développer quelque chose si cela existe déjà). Après différents tests et je suis venu à la conclusion que cela n’existait pas (ou que c’est vraiment très mal référencé…).
J’ai donc profité de mes vacances pour réaliser ce « petit » projet.

Suite à ma recherche, je me permets de signaler les sites suivants qui s’approchaient de mon objectif (mais sans être opensource).
JotForm : J’ai bien aimé sa présentation
Wufoo : Semble intéressant mais une inscription est obligatoire
L’objectif
Il est relativement simple !
Démonstration rbl_forms (sans chili)
Démonstration rbl_forms avec mise en form html/xml (avec chili)
- Permettre de construire dynamiquement un formulaire en mode 100% web
- Ne pas obliger d’utiliser une librairie tierce (jQuery, prototype, dojo,..) dans le code généré
- Offrir les contrôles de bases (zone obligatoire, format, …)
- Être facilement adaptable (là c’est à vous de me dire si le but est atteint)
- Ne pas utiliser de tableau
- Sauvegarder au format XML
- Générer une page de « preview » en pur html
Outils utilisés
jQuery : Je l’aime de plus en plus c’est lib !
jQuery UI : l’extension logique pour travailler en mode Web.
t_fotm : Pour la partie validation de formulaire
Les fonctionnalités
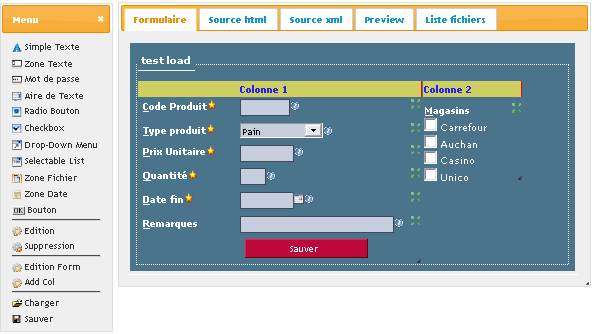
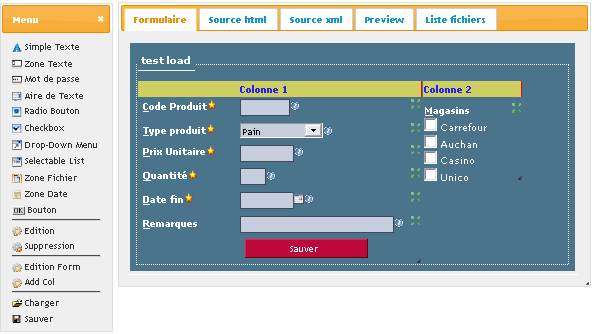
Pour faciliter la création visuelle du formulaire l’utilisation du « drag & drop » est importante pour déposer des zones du formulaire ou les déplacer.
Il y a trois niveaux de personnalisations ( Formulaire, Colonne, Element ). Ces différents panneaux permettent de spécifier précisément le format et la présentation du formulaire.
Attention ! S’il n’y a pas de colonne dans le formulaire vous ne pouvez pas déposer de zones !
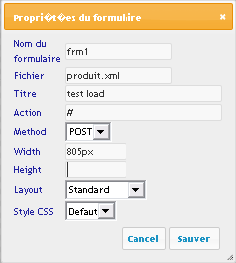
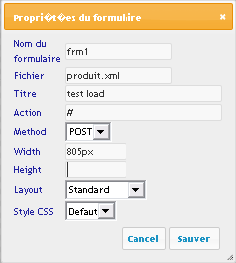
Le panneau formulaire

Cette boite de dialogue permet de préciser les informations suivantes (elle s’active en cliquant sur l’item « Edition Form » du panneau de gauche) :
- Le nom : propriété name du formulaire
- Le fichier : pour la sauvegarde
- Le titre : Afficher dans le formulaire (legend du fieldset)
- L’action : propriété action (url ou autre)
- La méthode : POST ou GET
- La taille : Apparait dans la propriété style (width, height)
- Le layout : actuellement non utilisé
- Le CSS : Cela donne le style principal du formulaire
Dans le cas d’une création d’un nouveau formulaire ne pas oublier de modifier la zone « fichier » pour préciser le nom des fichiers de sauvegarde.
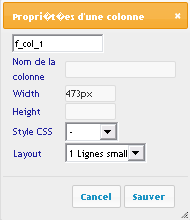
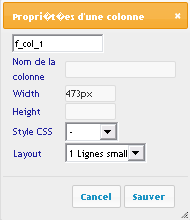
Les colonnes

Ne souhaitant pas avoir des formulaires trop « verticaux » j’autorise la définition de plusieurs colonnes pour la construction de ces éléments. Actuellement je limite cela à 3 colonnes.
Vous pouvez éditer les propriétés de la colonne en sélectionnant (par un simple click) la ligne « colonne 1″ de couleur, jaune/vert puis en cliquant sur l’item « Edition » du panneau de gauche.
Description du panneau :
- Le nom de la colonne : non utilisé
- Taille : (width, height) peut être définie en redimensionnant la colonne ou en saisissant directement les valeurs
- Le layout : c’est une classe CSS qui permet de spécifier le type de présentation de la colonne
- Le CSS : autre classe CSS (actuellement non définie mais implémenté)
L’item suppression dans le menu de gauche permet de supprimer une colonne avec l’ensemble de ses zones.
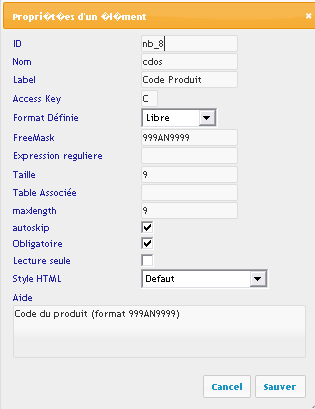
Les zones

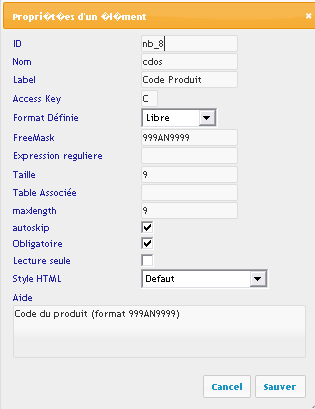
Vous pouvez ajouter des zones dans une colonne du formulaire par simple drag & drop à partir du menu de gauche. Il apparait alors une boite de dialogue vous invitant à préciser certaines informations (ces données changent suivant le type de zone).
- ID : apparait en lecture seule à titre d’information
- Nom : zone name
- Label : Information affichées devant ou au dessus de la zone
- AccessKey : Raccourci clavier pour accéder à la zone
- Format : c’est une liste de format classique (email, date, money, …) pour des contrôles de saisies
- Freemask : C’est également un format mais la vous devez le précisez
- 9 : Un caractère numérique 0-9
- # : Un caractère numérique 0-9 facultatif
- A : Un alpha en majuscule
- a : Un alpha en majuscule facultatif
- M : Un alpha
- m : Un alpha facultatif
- N : Un alphanumérique
- n : Un alphanumérique facultatif
- V : Une virgule ou point
- v : Une virgule ou point facultatif
- S : Un signe + ou –
- s : Un signe facultatif
- T : Un caractère
- t : Un caractère facultatif
- Exp. Reg. : Une expression régulière (pour les formats plus complexes ne pouvant pas être gérés par le freemask)
- Taille : longueur de la zone affichées (size)
- Table associée : pour une utilisation prévue avec les « memorytable »
- Longueur max : zone maxlength
- autoskip : passage automatique à la zone suivante si le nombre maximun de caractères est saisi
- CSS : style html de la zone (cadrage à droite pour les nombres)
- Obligatoire
- Lecture seule
- Aide : message d’aide
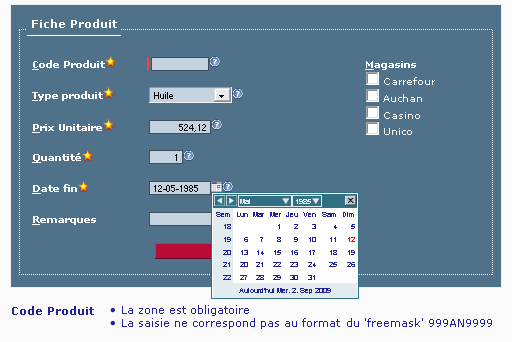
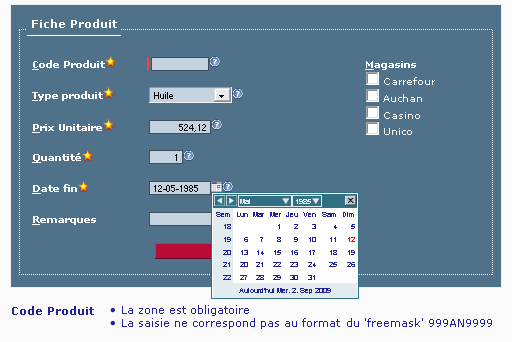
Exemple de formulaire

Exemple d’un formulaire
Pour les prochaines versions
Je souhaite ajouter plusieurs fonctionnalités dans les prochaines versions de cet outil.
- CSS : Ajout et amélioration des CSS (formulaires, colonnes, zones)
- Langues : Proposer l’outil dans plusieurs langues sans impact du code
- Ajout de zones complexes : Captcha, Onglets, …
- Choix de différent datepicker et outils de contrôles
- Proposer des scripts de chargements et de sauvegardes en JSP, ASP, Perl…
- Et surement bien d’autre chose.
N’hésitez pas à me contacter si vous souhaitez m’aider dans ce développement ou si vous avez ajouté une fonctionnalité ou corrigé un bug.
Téléchargement
rbl_forms v1_0













Bonjour,
Rudement bien fichu ton générateur de formulaire !
Facile à prendre en main.
Petit problème :
Si j’ajoute un bouton et que je clic dessus durant la phase de création, on revient à l’état zéro, tout a disparu.
Cordialement
Christian BELLEST
Merci..
Je vais ajouter un controle sur le bouton en mode « design ». Cela affichera une alerte et non pas faire’ un post du formulaire.
Je proposerai très rapidement une nouvelle version incluant :
Ajout d’une colonne par defaut
Suppression de la possibilité de post du formulaire en conception
Et un composant « Panel » permettant de définir des formulaires multi pages
Je travaille actuellement sur un gros projet Web et c’est vrai que ce type d’outil est bien venu même si pour moi c’est un peu tard! Je suis dans la même démarche que toi avec un projet (pour l’instant dans ma petite tête) de générateur d’écrans AJAX.
Excellent travail!
Cordialement
Du bel ouvrage didactique. L’esprit de partage, c’est quand même du gros job mis en libre accès.
Félicitation.
Ben
Beau boulot !
Bonjour,
Très bon travail et quel travail!!
J’essaye d’adapter votre programme pour en faire un plugin du CMS SPIP, mais je suis un peu coincé car les fenêtre pour renseigner les champs s’ouvrent vides.
Quel est la partie du script qui gère cela?
J’imagine qu’il s’agit juste d’un problème de chemin, mais je sèche totalement
Merci d’avance et encore Bravo
Merci..
Pour la gestion des boites de dialogue
- rbl_base.js : showControlPanel pour les elements et les colonnes
Ce code charge le code html de la boite et l’affiche
- rbl_form.js : showFormpanel : pour les proprietes du formulaire
Si tu utilise firefox avec la console d’erreur tu trouve normalement facilement ton erreur.
(et autrement chrome à un debugueur javascript pas à pas)
N’hésite pas à poser des questions (et a améliorer ce script)
Très beau travail, fort utile.
Merci et bonne continuation.
Bonjour,
Je viens de découvrir cet excellent travail, et j’essaie aussi de l’adapter pour spip (mais en le détournant un peu). Je rencontre cependant un pb avec les formulaires des éléments qui ne veulent pas s’ouvrir (la modal ne s’ouvre pas). Aprés un drag/drop d’un élément ds une colonne, il ne se passe rien. L’élément prends bien sa place, mais la fenêtre modale ne s’ouvre pas. I je sélectionne cet élément et que je veux l’éditer, même résultat, rien ne se passe. Par contre, pas de pb avec les formulaires d’édition des colonnes et du formulaire principal. Une idée du pourquoi de la chose ? Mes maigres connaissances ne me permettent pas de trouver où se situe le pb.
@bernard : Pourrais-tu me dire comment tu as disposé les différents dossiers dans l’architecture de spip ?
Merci et encore bravo pour le travail
Re,
Ben voila, c’est débuggé! Il s’agissait en fait de la fonction dialog (rbl_base.js ligne 135). J’ai du renseigner « en dur » l’id de la « boite » à ouvrir (replacer ;
jQuery(this).dialog('open');
par :
jQuery('#dialog_elt').dialog('open');
Et comme il s’agit là d’un identifiant unique, je ne prends pas beaucoup de risques non ?
Cordialement
DoM
P.S. Je vous présenterai le résultat dés que je pourrait mettre en ligne. Merci encore
bravo pour ce travail, c vraiment parfait, juste une propostion, pour rendre ce projet vraiment remarquable, pourquoi ne pas creer une table mysql pour enregistrer les donnees issues du formulaire
quand le veux deplacer une zone rien ne se passe les colonnes disparaissent!
@lezonard
Peux tu me préciser ton problème .
Cela se passe t’il en local avec la version téléchargée ou également sur cette page ?
Normalement tu dois glisser l’élément souhaité dans la colonne et cela ouvre une boite de dialogue.
Si tu as un message d’erreur (console javascript) précise moi cela également.
Vraiment bravo pour cet excellent travail et merci pour l’esprit de partage :))
Bonjour,
bravo pour cette initiative.
je me permet les questions suivantes :
-l’installation locale se fait sur un serveur LAMP traditionnel ?
-avez vous des préconisations pour le stockage des saisies ? mysql ? fichiers ? comment peut on procéder ?
Merci
Cela fonctionne parfaitement sur un serveur LAMP .
Seul les scripts de sauvegardes sont en PHP, il est donc très simple de passer cela en java ou asp ou autre.
Actuellement el script de sauvegarde genere un fichier XML stoque sur disque mais cela serais tes simple de faire evoluer ce script pour stoquer cela dans une base de données.
PS : Ne pas oublier de m’envoyer vos amélioration ou correction de cette application.
ça à l’air super mais je dois être polio, je n’arrive pas à afficher les valeurs dans des combos ou boutons radio.
Il y a une méthode pour les écrire, les séparer par un point virgule ?
Merci
Merci, pour cela on doit placer la liste des valeurs souhaitées en les séparant par un « ; » et ne pas ajouter de saut de ligne à la fin.
Exemple :
$G$=Alimentation; A1=Pain;A2=Huile; A3=Viande;$G$=Boisson;B1=Eau;B2=Lait;B3=Pastis;B4=Vin;
Remarque :
Les chaines « $G$ » permettent de définir des items groupe non selectable.
merci de partager ce travail fabuleux
Bonjour,
Excellent travail, par contre j’aimerai bien savoir si possible d’avoir la version complète du module (avec la fonction ‘coller’ qui manque
Merci d’avance,
Merci, mais peux tu préciser ton problème ? La version dispo sur le site est complète (j’ai uniquement désactivé la sauvegarde dans les exemples proposés sur le site pour ne pas trop polluer cela).
Hi,
I liked your script but I m facing some problems while implementing it .
Can you please tell me if I have to modify the number of columns dynamically.I should be able to add as many number of elements as I want till there is space available.
How can I do this?
and do you have its English version? :)
For english version see the icon in the tittle
http://www.berthou.com/us/?p=58
Bonjour et merci pour votre logciel, il a l’air tres bien fait mais je n’arrive pas a m’en servir.
J’essaye de faire glisser qqch vers la colonne mais rien ne se passe et elle disparait.
Merci beaucoup.
Bonne journee
Bonjour,
Normalement il suffit de glisser une zone dans une colonne ( rectangle jaune-moutarde avec titre « Colonne 1″) et il apparait une boite de dialogue pour spécifier les option de l’item choisi.
Pouvez vous me préciser votre navigateur ?
Merci
Bonjour et merci pour la partage ce script.
En voulant refaire un JotForm Like j’ai trouvé ce site.
Une remarque cependant concernant l’utilisation des scripts PHP de génération des pages HTML et XML. A ne pas mettre en l’etat sur un serveur de prod car ils ne sont pas sécurisés et permettraient d’exécuter du code malveillant sur le serveur.
Bravo en tout cas pour le boulot, je partagerai si je fais des modifications qui peuvent en intéresser d’autres.
Merci,
Concernant les scripts PHP, ce sont des versions très basiques fournies uniquement à titre d’exemple et non activé sur ce serveur.
Je pense que tout le mon sera fort intéressé par vos modifications.
Une petite remarque sur l’insertion des images :
Le alt n’est pas géré sur les images, ce qui peut etre génant si on se trompe sur le chemin de l’image.
Dans rbl_elt.js / Methode drawImage
——————————-
this.drawImage = function() {
var str = « » ;
str = « » ;
return str ;
}
————————————————
=> Ajout de l’attribut alt sur l’image.
Encore un grand merci pour ce script !
A+
J’ai trouvé un probleme sur les labels qui contiennent des quotes, du coup le XML généré est mal formé.
dans rbl_elt.js :
dans la fonction :
this.drawXml = function(_col, _ligne)
j’ai ajouté un .e_label.replace() pour filtrer les quotes:
if (this.e_label && this.e_label.length > 0)
str += » label=’ » + this.e_label+ « ‘ » ;
par
if (this.e_label && this.e_label.length > 0)
str += » label=’ » + this.e_label.replace(« ‘ », »' ») + « ‘ » ;
Bon je collerai plus de code ici, c’est illisible, pour le post précedent j’ai mis le code HTML & #39 ; à la place du caractère quote.
Bien amicalement votre.
L’attribut required utilisé pour marquer les champs obligatoires pose des problemes sur Chrome et plus généralement en HTML 5 car c’est un attribut existant.
http://www.whatwg.org/specs/web-apps/current-work/multipage/common-input-element-attributes.html#the-required-attribute
A+
Merci pour ces ajouts je vais intégrer cela très prochainement.
Autre remarque de moindre importance, concernant les radio boutton. Ils ont tous le même nom, on est d’accord mais le meme ID ça peut être génant.
Bonjour,
Tout d’abord, félicitation pour cette excellent travail !
Je suis novice et j’aimerais savoir qu’elle serait la meilleure méthode pour envoyer et surtout recevoir les données du formulaire.
Par mail, je reçois le fichier en .ATT que je ne peux ouvrir. Via un Php, je ne comprend pas trop comment cela fonctionne.
Je vous remercie pour vos réponses.
A très bientôt.
Concernant les fichiers .att je crois qu’il existe un logiciel gratuit « ATT – (.att to .txt) »
Mais ej n’ai jamais testé cela.
Je pense que la meilleur solution consiste à ecrire les données du formulaire dans une base de données ou dans certain cas dans un simple fichier texte.
A+
Bonjour,
super ce générateur mais un petit souci avec. Installer en local je créer mon formulaire puis enregistre.
Par la suite si je veux l’ouvrir je le trouves dans la liste mais un fois ouvert le formulaire est vide. Rien ?
Par contre si je vais dans la file liste, il est présent et s’affiche si je clique sur le lien.
Pourquoi ?
Merci d’avance.
Salut et merci flay…
Quand tu dis installer en local peux tu me preciser si tu fait tourner cela sur un serveur http ou simplement en ouvrant le fichier html ?
Si tu n’utilise pas de serveur http tu ne peux pas avoir les fonction de sauvegardes et autre options « serveur ».
Merci .. ++
Merci pour ta réponse je suis en local avec movamp 0.5
Apache = 2.0.54
MySQL = 4.1.22
PHP = 5.2.3
http://localhost/generateur_formulaire/rbl_forms/
j’espere trouver un solution car ton appli me parait très bien.
Bonjour et merci pour cet excellent travail, mais je me heurte à un petit souci avec l’élément Label. Quand je sélectionne ce dernier pour ajouter par exemple un label à une zone. Je drague l’élément Label et apparaît sur la zone un champ (input) texte et non le label.
Avez-vous une idée de la raison de ce dysfonctionnement ? J’utilise la version RBL_FORM 1.1.1.
Par défaut (et pour l’ensemble des zones) il apparait une zone input et c’est uniquement quand on valide la boite de dialogue (bouton sauver) que le champ devient du bon type html (Label, Combo, …) et que le style choisi est appliqué.
Merci pour votre réponse.
J’ai encore une question. A partir de l’interface, comment puis je jouer sur la position du label :
– au dessus ;
– cadré à droite ;
– cadré à gauche.
L’exemple « test1 » possède ses labels au dessus des champs, « dossier » cadrés à droite, « client » à gauche. Je n’arrive pas à comprendre comment vous faites cela à l’aide de l’interface.
Je sais le faire en manipulant la feuille de style. Mais ce n’est pas votre cas.
@jean007 : désolé pour la réponse tardive. La solution la plus propre pour cela est de « jouer » avec les css ce que je fais dans les différents exemples proposés. Il est relativement simple de réaliser un style spécifique (voir les css cLab1, cLab1b, cLab2 … )
Par contre ne me considérant pas comme un expert CSS je suis très intéressé par toutes améliorations de ces styles.
Hello Berthou,
I have a question about the input of the dropdown and checkboxes, I know that you have to type « $ G $ = ..; » But where can i find the JS File so i can program it in the Javascript so that the USER don’t have problems with these kind of problems. thank you for in advanced.
Bonjour,
En effet, ça fait envie, mais impossible de dezipper l’archive !
Merci de votre aide !!!
@Trish
Apres vérification je ne trouve pas de problème dans l’archive zip , pouvez vous vérifier cela ..
Fichier : http://www.berthou.com/download.php?type=dhtml&file=rbl_forms.zip
Personnelement j’utilise IZarc .
OK ! j’utilisais 7zip et là ça a fonctionné avec Winzip.
Merci !
Question subsidiaire : où sont sauvegardés les fichiers html ?
Bonjour,
Je tente d’utiliser le générateur de formulaire sur un de mes projets, avec plusieurs personnes qui génère les formulaires.
Mon projet est en PHP, l’utilisateur est connecté et génère un formulaire qui a un identifiant (le nom du dossier ou le nom du formulaire), j’aimerais pouvoir récupérer cet identifiant via PHP pour dire que c’est cet utilisateur qui a bien généré ce formulaire et donc qu’il soit seul à pouvoir le voir et le modifier.
Hors je patauge pour récupérer via PHP cet identifiant, pourriez vous m’aider ?
Merci
Bonjour,
je viens de tomber sur votre travail que je trouves très bien réalisé
je voudrais réaliser le même, étant une étudiante, je voudrais bien accroître mes connaissances.
mais j’ai un petit problème au niveau des propriétés, le panneau formulaire s’affiche mais sans les propriétés qui lui sont attachées, en résumé j’ai une fenêtre avec deux boutons save et anuuler, sans rien d’autres.
merci pour votre aide
Re bonjour,
je me demande si il y a une version plus récente, je voudrais vraiment apprendre à réaliser un travail équivalent ou du moins qui y ressemble.
Chapeau bas!
@anthony : Desolé pour ce retard (message oublié)
Ton probleme n’est pas du tout lié à la génération de formulaire en javascript mais uniquement à la lecture et sauvegarde des données . Tu peux traiter cela en modifiant les scripts d exemples (php) de lecture et sauvegarde des données.
@scarabet : Bonjour et merci de l’intérêt que tu porte à mon petit travail.
Je pense que on probleme est uniquement du au fait que tu utilises le script sans passer par un serveur http . Ton navigateur te lance alors une erreur disant que le script ne peut pas charger une ressource (c est le cas des boites de dialogue qui sont définies séparément) .
Tu peux tester cela avec FireFox qui je crois n’inclus pas cette sécurité.
Dans le cas de IE je pense avoir un probleme avec els dernieres versions.
Bonsoir,
merci pour votre réponse et oui avec Firefox ça fonctionne
donc vous avez raison, bonne continuation.
Bonjour,
Je dois avouer que votre travail est vraiment impressionnant !
Je voulais coder une interface qui créerait des formulaires dynamiquement. Après maintes recherches (je n’aime pas réinventer la roue !), je suis tombée sur votre site et votre interface de création. Suite a une lecture approfondi de votre mini cours et du forum, la prise en main fut plutôt facile ^^
Encore une fois bon travail et bonne continuation a vous !
@surprise01 Merci pour l intérêt que vous portez a ce travail . N’hesitez pas a me faire parvenir vos modifications et amélioration de cet outils si vous en effectuez .
Bonjour,
je viens de tomber sur votre travail
je voudrais réaliser le même, étant une étudiante, je voudrais bien accroître mes connaissances.
mais j’ai un petit problème au niveau des propriétés, le panneau formulaire s’affiche mais sans les propriétés qui lui sont attachées .
les boutons radio et les boutons chekbox …… ne fonctionne pas correctement
aussi save merci pour votre aide :)
Salut et super boulot pour ce open source qui se veux bien élabore et très utile quand on sait s’en servir. Cependant j’ai un soucis celui de la dialogue box de paramétrages qui s’ouvre vide après l’ajout d’un champs. J’ai fais les modification suggéré par Dom mais je mon problème demeure. Merci a tous qui voudront bien m’aider.
Ajouter une réponse