Berthou.comA french developper blog | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
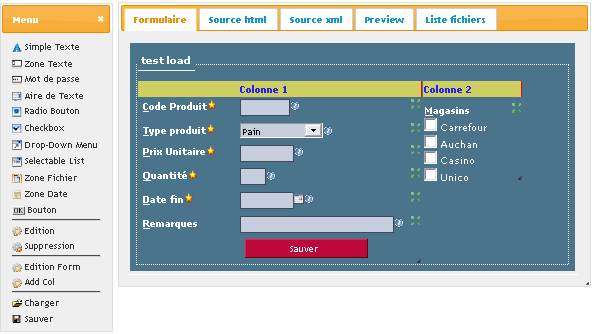
The projectRecently I have searched a foms editor – wizard” in web mode. I looked for it on internet, believing many projects should greatly deal with this problem (I don’t like to develop something if it already exist). After many tests I have come to the conclusion that it does not exist (or that it is not well “referenced”…). A good use of style sheet.
When we create the design of a site we foresee an area for menus, for publicity and sometimes others specific areas to boost the look and the ergonomic of the site. In an ecological wish (it’s tendance) but also to have a “cleaner” printed text, I am going to explain you how to adapt your WP theme to print correctly. When I publish a news in my blog I need some CSS styles. To define this in wordpress I use an external css with a simple import tag put in main css file theme (I found no plugin to do this). @import url(“/myCss/myStyle.css”); Sample Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert warning Exemple avec alert warning Exemple avec alert warning Exemple avec alert Link Exemple avec alert Feed Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec titre1 Exemple avec titre2 Exemple avec titre3 Exemple avec titre4 Exemple avec titre5 Exemple avec titre6 Table “tbl0″
Table “tbl1″
Table “tbl3″
|
CategoriesTagsArchivesRecent Comments
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||